|
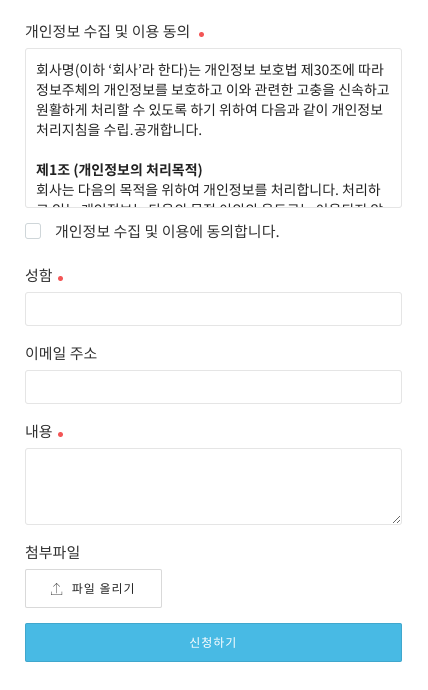
위젯 소개입력폼 위젯은 신청서를 접수받거나 각종 설문조사, 의견 등을 사용자로부터 제출 받을 때 사용하는 위젯입니다. 게시판과 달리 항목을 다양하게 구성할 수 있으며, 사용자는 제출한 정보를 볼 수 없습니다.위젯 설정 열기위젯 설정에서 입력폼을 설정하고 폼 구성요소를 설정할 수 있습니다.디자인 모드에 접속합니다. 접속방법입력폼 위젯을 추가합니다.. 위젯을 추가입력폼 설정을 엽니다. 위젯 설정 열기입력폼 설정항목1. 기본 설정입력폼 연동: 기존 입력폼 설정을. 불러옵니다.입력폼 이름: 새로운 입력폼을 만들 때 추가합니다. 향후 해당 입력폼으로 등록된 데이터(DB)는 입력한 이름으로 서버에 저장됩니다. 확인하려면 관리자 페이지의 [컨텐츠 관리 > 입력폼 관리]에서 가능합니다.완료 메시지: 사용자가 응답 제출 이후 보게 될 문구를 설정합니다.버튼 텍스트: 버튼명을 편집하고, 버튼 정렬(왼쪽, 가운데, 오른쪽, 가득참)을 변경할 수 있습니다.권한: 입력폼 응답을 제출할 수 있는 Show
 Top 1: 입력폼 위젯 - 아임웹작가: imweb.me - 93 평가
설명: 위젯 소개입력폼 위젯은 신청서를 접수받거나 각종 설문조사, 의견 등을 사용자로부터 제출 받을 때 사용하는 위젯입니다. 게시판과 달리 항목을 다양하게 구성할 수 있으며, 사용자는 제출한 정보를 볼 수 없습니다.위젯 설정 열기위젯 설정에서 입력폼을 설정하고 폼 구성요소를 설정할 수 있습니다.디자인 모드에 접속합니다. 접속방법입력폼 위젯을 추가합니다.. 위젯을 추가입력폼 설정을 엽니다. 위젯 설정 열기입력폼 설정항목1. 기본 설정입력폼 연동: 기존 입력폼 설정을. 불러옵니다.입력폼 이름: 새로운 입력폼을 만들 때 추가합니다. 향후 해당 입력폼으로 등록된 데이터(DB)는 입력한 이름으로 서버에 저장됩니다. 확인하려면 관리자 페이지의 [컨텐츠 관리 > 입력폼 관리]에서 가능합니다.완료 메시지: 사용자가 응답 제출 이후 보게 될 문구를 설정합니다.버튼 텍스트: 버튼명을 편집하고, 버튼 정렬(왼쪽, 가운데, 오른쪽, 가득참)을 변경할 수 있습니다.권한: 입력폼 응답을 제출할 수 있는
일치하는 검색 결과: 입력폼 위젯은 신청서를 접수받거나 각종 설문조사, 의견 등을 사용자로부터 제출 받을 때 사용하는 위젯입니다. 게시판과 달리 항목을 다양하게 구성할 수 있으며, ...입력폼 위젯은 신청서를 접수받거나 각종 설문조사, 의견 등을 사용자로부터 제출 받을 때 사용하는 위젯입니다. 게시판과 달리 항목을 다양하게 구성할 수 있으며, ... ...
 Top 2: 입력폼 관리하기 - 아임웹작가: imweb.me - 99 평가
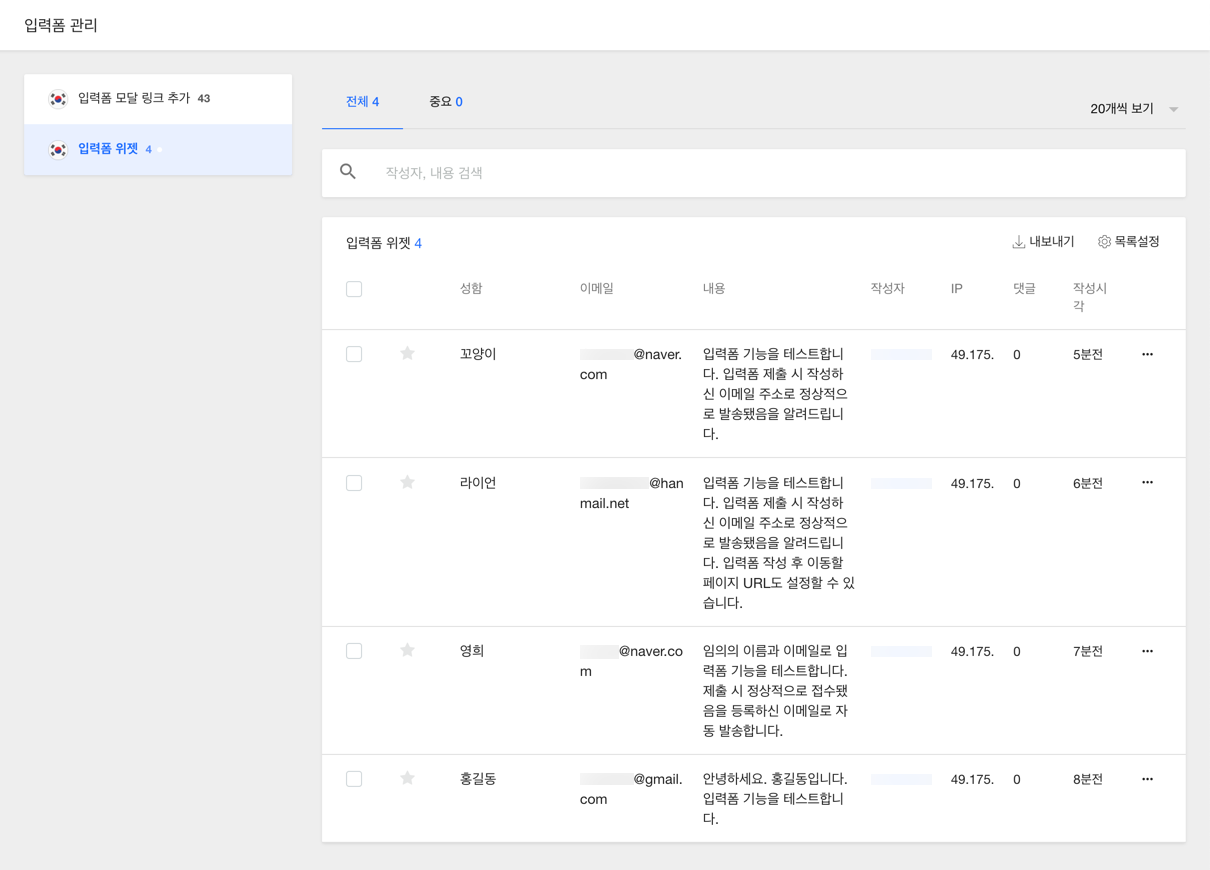
설명: 입력폼 관리하기입력폼이란, 신청서를 접수받거나 각종 설문조사, 의견 등을 사용자로부터 제출 받을 때 사용하는 위젯입니다. 사용자는 관리자 페이지에서 입력폼 작성자가 보낸 데이터를 확인하고, 필요에 따라 엑셀 형식으로 내려받는 등 관리할 수 있습니다.관리방법입력폼에 등록된 응답을 확인하고, 응답을 삭제하거나 엑셀 파일로 백업할 수 있습니다.1. 입력폼 응답 확인하기입력폼마다 등록된 응답 정보를 볼 수 있습니다.내 사이트 관리자 페이지에 접속합니다. 접속방법왼쪽 메뉴에서 [컨텐츠 관리 > 입력폼 관리]를 클릭합니다.상세 내용을 보고 싶은 입력폼을 마우스로 클릭합니다.참고: 디자인. 모드에서 추가한 입력폼 위젯 수에 따라 목록은 1개 이상일 수 있습니다.응답 목록이 나오면 자세히 확인하려는 개별 응답을 선택합니다.응답 상세 내용이 표시됩니다.2. 개별 응답 삭제하기등록된 응답을 개별적으로 삭제할 수 있습니다.입력폼 관리에서 응답을 확인하려는 입력폼을 클릭합니다.응답 목록이 나오면 개별
일치하는 검색 결과: 입력폼이란, 신청서를 접수받거나 각종 설문조사, 의견 등을 사용자로부터 제출 받을 때 사용하는 위젯입니다. 사용자는 관리자 페이지에서 입력폼 작성자가 보낸 ...입력폼이란, 신청서를 접수받거나 각종 설문조사, 의견 등을 사용자로부터 제출 받을 때 사용하는 위젯입니다. 사용자는 관리자 페이지에서 입력폼 작성자가 보낸 ... ...
 Top 3: 입력 필드 기본 스타일 변경하기 - 아임웹작가: imweb.me - 120 평가
설명: 입력폼, 검색, 주문 등 입력이 필요한 위젯, 페이지의 입력 필드 모양을 바꿀 수 있습니다.참고: 일부 요소(로그인, 회원가입)의 경우, 입력 필드 스타일을 변경하더라도 반영되지 않습니다.변경방법디자인 모드에 접속합니다. 접속방법오른쪽 상단 톱니바퀴 아이콘을 클릭해 공통 디자인 설정을 켭니다.구성요소 항목에서 입력 필드를 클릭합니다.입력 필드 스타일을 클릭하면 다음 중 하나의 스타일을 선택합니다.(선택 사항) 배경색, 글자색, 선색을 수정합니다.참고: 입력 필드 스타일에 따라 일부 옵션 사항이 달라질 수 있습니다.공통 디자인 설정 바깥 영역을 마우스로 클릭합니다.경고창이 나타나면 저장을 클릭해 완료합니다.
일치하는 검색 결과: 디자인 모드에 접속합니다. · 오른쪽 상단 톱니바퀴 아이콘을 클릭해 공통 디자인 설정을 켭니다. · 구성요소 항목에서 입력 필드를 클릭합니다. · 입력 필드 스타일을 클릭 ...디자인 모드에 접속합니다. · 오른쪽 상단 톱니바퀴 아이콘을 클릭해 공통 디자인 설정을 켭니다. · 구성요소 항목에서 입력 필드를 클릭합니다. · 입력 필드 스타일을 클릭 ... ...
 Top 4: 입력폼 작성자에게 접수 완료 이메일 발송하기 - 아임웹작가: imweb.me - 139 평가
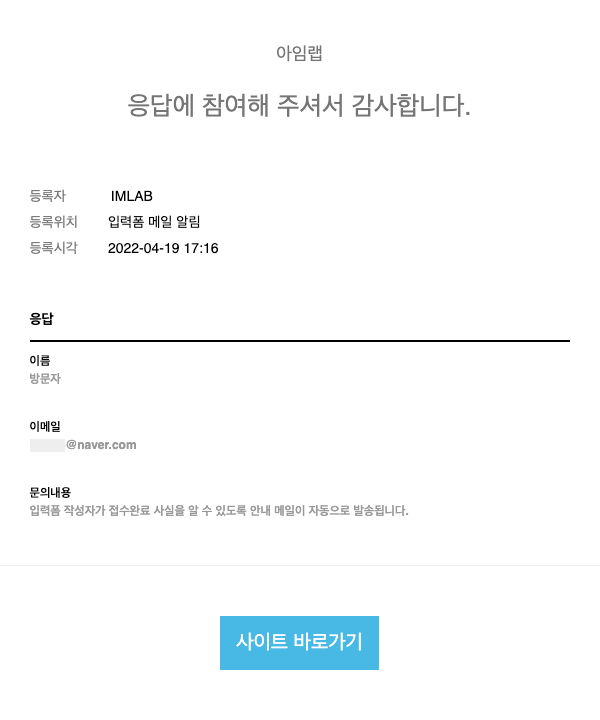
설명: 방문자 또는 회원이 입력폼을 작성하면 정상적으로 접수 되었는지 확인할 수 있도록, 작성자가 입력한 메일 주소로 '접수완료 안내 메일'이 자동으로 발송되게 설정할 수 있습니다.참고: 자동 메일의 상세 내용은 사용자가 직접 수정할 수 없으며, 네이버페이 주문은 네이버에서 대신 발송합니다.시작에 앞서이 기능을 사용하기 위해서는 메일 발송 설정을 완료해야 합니다. 아직 메일 발송 설정을 완료하지 않았다면 아래의 도움말을 참고해 설정을 완료해 주세요.메일 서비스 제공업체 지정하기. 설정방법디자인 모드에 접속합니다. 접속방법왼쪽 상단의 위젯 추가 아이콘을 클릭하고, 입력폼 위젯을 추가합니다.입력폼 위젯 위에 마우스 포인터를 올리고, 마우스 오른쪽 버튼을 클릭합니다.컨텍스트 메뉴가 나오면 입력폼 설정을. 클릭합니다.이메일 폼 하단에 응답 제출 시, 이 주소로 이메일 발송을 선택합니다.참고: 만약 이메일 폼이 없는 경우, 폼 하단의 ⊕ 아이콘을 클릭해 새로운 폼을 추가하고 형식을 이메일로 변경하세요.
일치하는 검색 결과: 방문자 또는 회원이 입력폼을 작성하면 정상적으로 접수 되었는지 확인할 수 있도록, 작성자가 입력한 메일 주소로 '접수완료 안내 메일'이 자동으로 발송되게 설정할 ...누락된 검색어: 코드 | 다음 정보가 포함되어야 합니다.코드방문자 또는 회원이 입력폼을 작성하면 정상적으로 접수 되었는지 확인할 수 있도록, 작성자가 입력한 메일 주소로 '접수완료 안내 메일'이 자동으로 발송되게 설정할 ...누락된 검색어: 코드 | 다음 정보가 포함되어야 합니다.코드 ...
 Top 5: 네이버 프리미엄 로그 분석 입력폼 전환 추적하기 - 아임웹작가: imweb.me - 143 평가
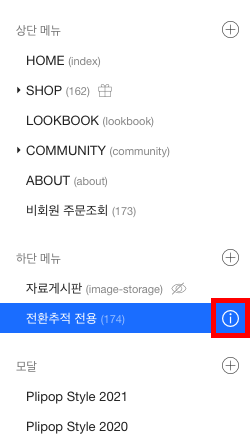
설명: 네이버 프리미엄 로그 분석 입력폼 전환 추적하기. 1단계: 입력폼 전환추적을 위한 전용 메뉴를 만들고 숨기기. 2단계: 페이지에 전환추적 스크립트 삽입하기. 3단계: 입력폼 위젯에 전환추적 메뉴 연결하기. 4단계: 네이버 프리미엄 로그 분석 입력폼 전환추적 설정 완료 네이버 프리미엄 로그 분석 입력폼 전환 추적하기아임웹 입력폼 위젯은 기본적으로 외부 스크립트를 사용한 이벤트 전환추적이 불가합니다.그러나 ‘네이버 프리미엄 로그 분석’ 사용자는 입력폼 위젯의 제출 완료 후 URL 이동 옵션을 활용해 ‘기타 페이지 추적’ 항목으로 전환추적이 가능합니다.이 도움말에서는 방문자 또는 회원이 입력폼 작성을 완료하면, 전환추적 스크립트가 삽입된 페이지로 이동하는 과정에서, 입력폼 전환추적 데이터가. 수집되게 설정하는 대체방법을 설명합니다.중요: 이 도움말에서 안내하는 방법은 ‘네이버 프리미엄 로그 분석' 사용자를 위한 입력폼 전환추적 대체방법입니다. 일부 추적 데이터에서 오차가 발생할 수 있습니
일치하는 검색 결과: 아임웹 입력폼 위젯은 기본적으로 외부 스크립트를 사용한 이벤트 전환추적이 불가합니다.그러나 '네이버 프리미엄 로그 분석' 사용자는 입력폼 위젯의 제출 완료 후.아임웹 입력폼 위젯은 기본적으로 외부 스크립트를 사용한 이벤트 전환추적이 불가합니다.그러나 '네이버 프리미엄 로그 분석' 사용자는 입력폼 위젯의 제출 완료 후. ...
 Top 6: PC 하단 고정 섹션 구현하기 (코드, 하단 고정 메뉴) - 아임웹작가: imweb.me - 144 평가
설명: 1단계: 빈 섹션을 추가하고 디자인하기. (선택 사항) 특정 메뉴에서 하단 고정 메뉴 감추기 주의: 아임웹에서 제공하지 않는 기능을 코드로 해결하는 도움말입니다. 사용자가 임의로 변경한 부분에 대해 기술 및 고객지원은 불가하며, 향후 아임웹 업데이트에 따라 정상적으로 작동하지 않을 수 있습니다.섹션 반복 기능과 섹션 위치를 브라우저 하단에 고정하는 코드를 활용하여 아래의 애니메이션과 같은 하단 고정 섹션(또는 메뉴)를 제작할 수 있습니다.설정방법1단계: 빈 섹션을 추가하고 디자인하기페이지 하단에 고정으로 표시할 나만의 섹션을 디자인합니다.예를 들어, 위 애니메이션과 같이 방문자의 이메일을 받을 수 있는 입력폼이 삽입된 섹션을 만들 수 있으며, 버튼, 메뉴 리스트 위젯을 활용해 메뉴로 디자인할 수도 있습니다.디자인 모드에 접속합니다. 접속방법아무 메뉴에서 섹션에. 마우스 포인터를 올리고, 마우스 오른쪽 버튼을 클릭합니다. 컨텍스트 메뉴가 나오면 빈 섹션추가 를 클릭합니다.참고:이 과정
일치하는 검색 결과: 주의: 아임웹에서 제공하지 않는 기능을 코드로 해결하는 도움말입니다. 사용자가 임의로 변경한 부분에 대해 기술 및 고객지원은 불가하며, 향후 아임웹 업데이트에 ...주의: 아임웹에서 제공하지 않는 기능을 코드로 해결하는 도움말입니다. 사용자가 임의로 변경한 부분에 대해 기술 및 고객지원은 불가하며, 향후 아임웹 업데이트에 ... ...
 Top 7: 사이트에 공통으로 CSS, 스크립트를 삽입하고 싶어요. - 아임웹작가: imweb.me - 147 평가
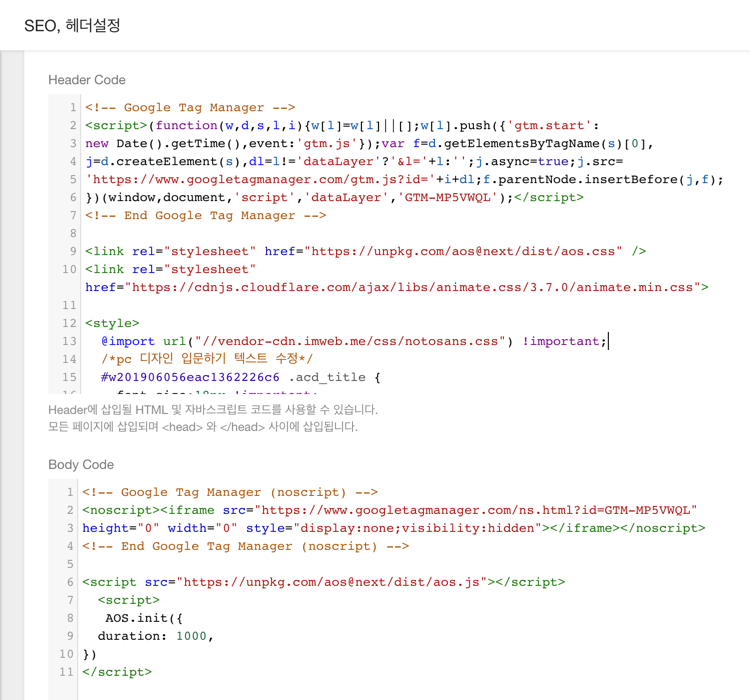
설명: 아임웹은 기본적으로 사용자가 코딩을 몰라도 사이트, 쇼핑몰을 제작할 수 있도록 제작되었습니다. 하지만 아임웹에서 제공하지 않는 디자인이나 기능구현을 위해서는 특별한 코드가 필요할 수 있습니다. 예) 상단 이동 스크롤 버튼, 네이버 및 구글 등 소유자 확인용 메타 태그, 구글 태그 매니저 등일반적으로 아임웹에 코드를 삽입할 때는 디자인 모드에서 코드 위젯을 사용합니다. 다만 이 경우 코드 위젯을 여러 페이지에 삽입해야 하는 불편함이 있을 수 있습니다. 코드 위젯은 페이지마다 최소한의 코드로 HTML 정도만 작성하시는 것이 좋으며, 공통으로 사용할 CSS나 JavaScript는 SEO, 헤더설정에서 공통 코드 삽입 후 코드 위젯에서 호출하는 것이. 좋습니다.삽입방법내 사이트 관리자 페이지에 접속합니다. 접속방법왼쪽 메뉴에서 [환경설정 > SEO, 헤더설정]을 클릭합니다.공통 코드 삽입 항목에 코드를 입력합니다. SEO, 헤더설정에 입력한 코드는 모든 페이지의 HTML에 공통으로 삽입
일치하는 검색 결과: 공통 코드 삽입 항목에 코드를 입력합니다. SEO, 헤더설정에 입력한 코드는 모든 페이지의 HTML에 공통으로 삽입됩니다. 따라서 CSS를 작성할 때는 |








